What is UX Strategy, Really? [Definition, Examples & Template]
Understand the power of UX strategy with a simple framework
Reading time: 27 minutes
Nobody can agree on strategy…much less UX strategy.
UX strategy has been around for over a decade, but designers still can’t agree on what it is. Many agree that the practice sits at the intersection of business strategy and experience design, but what happens at that intersection?
You might see different definitions of UX strategy, depending on the role:
UX Designers might think that UX strategy is about a high UX maturity and tackling big, complicated projects.
UX Consultants might think that UX strategy is about Design Thinking™️ and will define it in any way that sells.
UX Managers might think UX strategy is about lofty visions and metrics to manage the team's progress.
But all of these miss the mark.
UX strategy is more than a fancy word for good UX design. It shouldn’t be used to manage, and it’s so much more than a shiny thing to sell clients.
Definition: UX strategy is a decision-making framework that guides UX work to reach business goals through experiences that people love.
Anyone can create a UX strategy. If you’re an in-house product designer, UX strategy is the perfect way to reach the strategic level. But first, you have to understand some basic aspects of strategy. I use a simple framework to teach UX strategy, and it’s the framework that helped me first grasp the real power of strategy. Once you get what strategy is in general, it’s easy to see how amazingly useful a UX strategy can be.
A framework to understand strategy in general
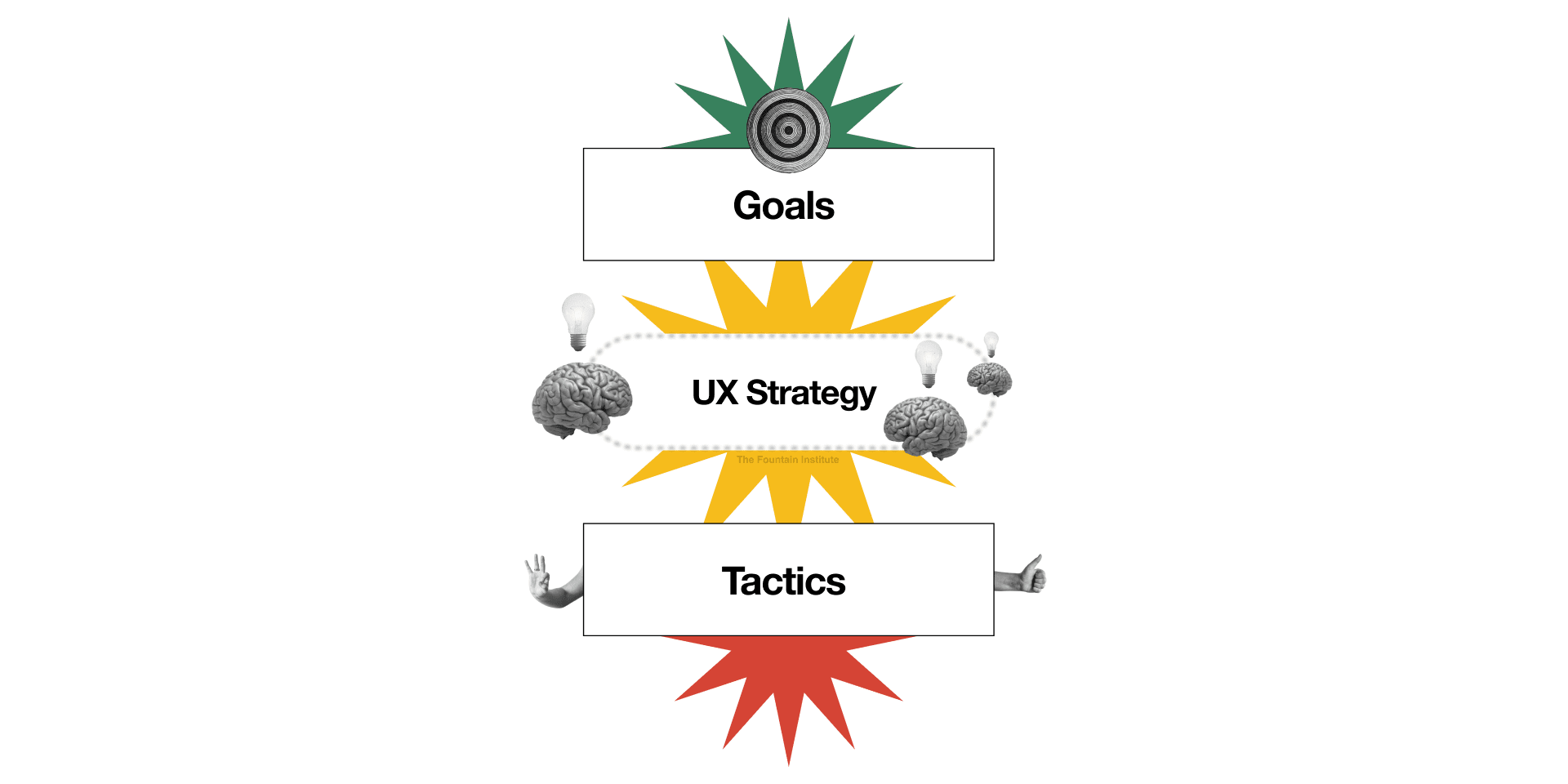
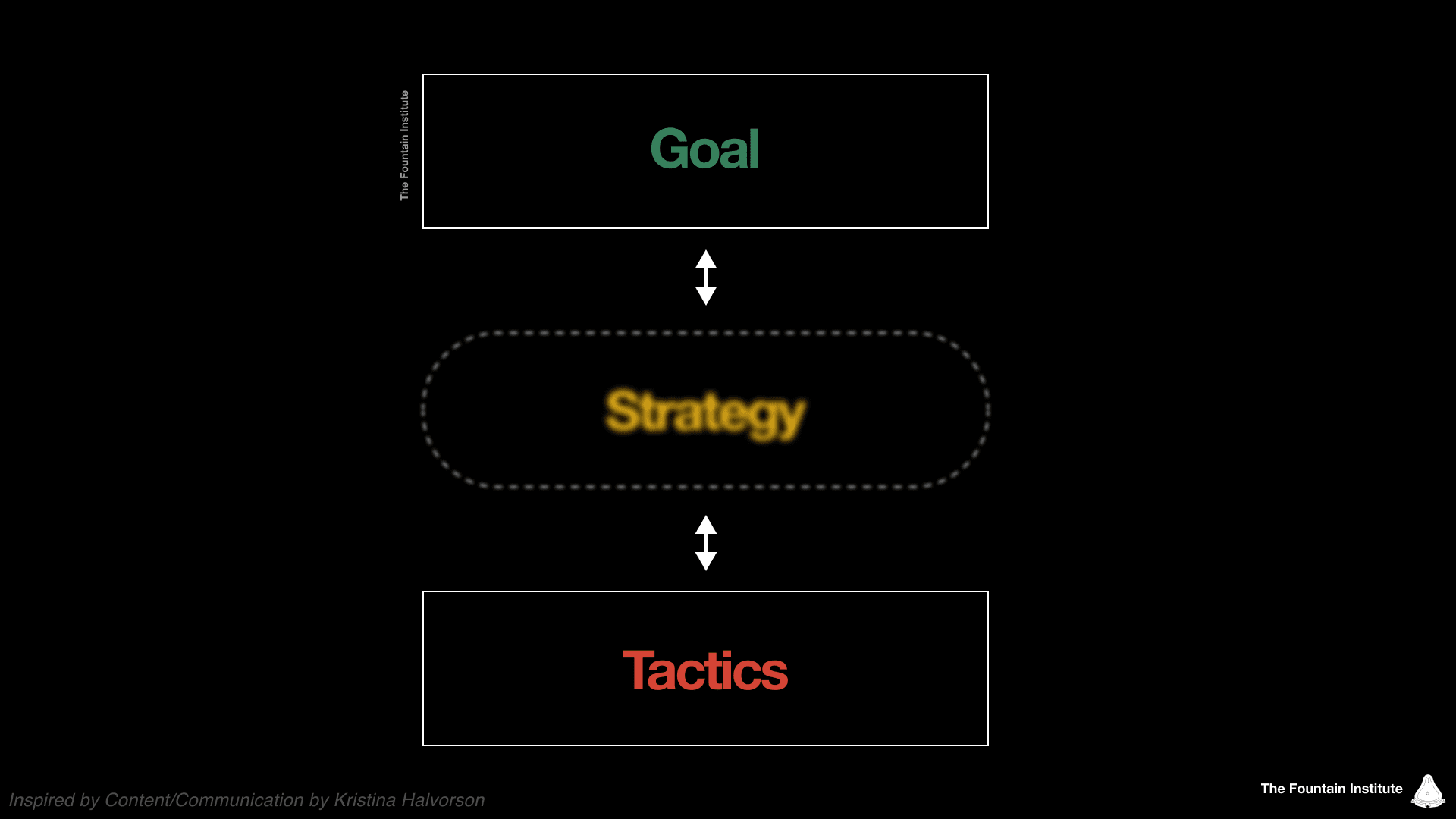
Let’s use a simple framework for understanding strategy. I use these three layers to teach strategy to designers in Defining UX Strategy: LIVE. It’s all about identifying the why, how, and what of your UX strategy.
[the blurry layer of strategy is the most misunderstood, image by Jeff Humble]
Goals
Goals are all about your strategy's intended result. In the end, these are the things your strategy should achieve. The goals are the “why” behind your strategy. They should be business goals, not personal or team goals.
Strategy as a practice originated from war, and the goal was to win…win the battle, win the war, etc. Before strategy, the biggest army was likely to win, but strategy came along and gave even the small armies a chance at winning…only you had to be clever.
People might define UX strategy as big UX team plans, metrics, and visions. But goals and the measure of their progress are just the starting point for the 3 strategy layers. While defining strategy as a lofty goal is tempting, strategy is something more.
Strategy
Strategy is a cohesive plan for accomplishing goals. Basically, it’s how we will reach our goal. If the goals are the “why,” then the strategy is the “how.” It tells you how to reach your goals. Strategy provides a clever way to overcome challenges.
Strategy comes from the Greek word strategos, which means the general in command of an army. It’s often defined as “the art of the general.” Initially, strategy work was only for military officers with special training. Picture an ancient table with old men talking about carved wooden pieces representing troop positions. Today, anyone can do strategy, but the elite nature of strategy lingers as a practice of leadership.
People often define UX strategy as a plan, but UX strategy is not a plan. A UX strategy should be a decision-making framework for UX work and guide in a non-linear way at the systems level. While plans and budgets are useful, they’re not the same as a strategy. A UX strategy tells you “how” to meet your goals and focuses the design team’s efforts on a specific goal using policy.
Tactics
Tactics are the actions that, when coordinated, make the strategy a reality. Basically, it’s the actions we can take. If strategy tells you “how” to win, the tactics tell you “what” to do specifically. Without tactics, implementing strategy would be a guessing game.
Tactics, which comes from taktos, a Greek word meaning ordered or arranged, was all about arranging and deploying troops. Soldiers have many tactics like attack, flank, or divert. When they coordinate these tactics based on a strategy, high-level goals can be accomplished with much more power than an army with uncoordinated tactics.
People might define UX strategy as personas, journey maps, and UI libraries. But methods and deliverables in UX are the tactics, not the strategies. While tactics can be contained in a strategy, they’re not the strategy itself. Knowing the difference between strategy and tactics is key to understanding UX strategy.
The relationship between strategy and tactics
The relationship between strategy and tactics is an important one for designers. While every designer uses tactics, only some consider strategy and tactics. Understanding the relationship between both is key to moving up to strategic positions in the organization.
Sun Tzu, a famous military strategist and philosopher, pioneered the study of strategy and famously said: “All men can see these tactics whereby I conquer, but what none can see is the strategy out of which victory is evolved.” Strategy is invisible to those not privy to the strategists’ plans.
You could learn an army's tactics if you sit at the top of a nearby hill, but you probably can’t figure out the strategy or trick behind the movements. You would have to spy in the strategy meeting to determine the true strategy.
Sun Tzu writes about the unique relationship between strategy and tactics. He said, “Strategy without tactics is the slowest route to victory. Tactics without strategy is the noise before defeat.” Strategies filled with goals and tactics are just noise. While they may seem like strategy, it’s an incomplete picture. The missing layer in these definitions is the most important: the strategy layer. How does this strategy layer work in UX?
To better understand these layers, let’s move away from strategy’s history in war and use a modern analogy to get closer to understanding UX strategy.
A relatable analogy for strategy in general
Let’s say that you want to improve your mental health. You can design a strategy to do that. Let’s apply the framework:
Goal: improve your mental health
Strategy: ???
Tactics: ???
That’s a nice placeholder using the three layers, but without research it’s meaningless to fill out the framework. While you might be tempted to brainstorm your way to a strategy to fill it out, that’s now how the strategy process works. First, you need a comprehensive understanding of the problem to develop a clever strategy.
Using the framework alone doesn’t tell us how and what to do yet. Research helps you get a better strategy to help you reach your goal.
Background: You work as a user experience designer on a computer all day. Even after work, you scroll endlessly through social media feeds on your phone. You get so busy with work that you forget to care for yourself and always put in late nights at the office for big UX projects.
Last week you went for a walk with a friend during the day, and you felt a noticeable improvement in your mental health afterward. Could your lack of sun be behind your poor mental health? You decide to diagnose your problem as a lack of sun.
In strategy, you want to diagnose a challenge within your control. At least this diagnosis helps you focus on something within your power to control. This diagnosis makes you think of all you can do to get more sun during your daily routine.
Here are some possible tactics that come to mind:
Possible tactic: go to the beach on the weekend
Possible tactic: get lost in nature at a local park
Possible tactic: starting a jogging habit
Is this your new strategy? While these are all great tactics, there isn’t a strategy yet to unite them toward your goal.
The problem is you live in a place that doesn’t get sun every weekend and don’t have time to get sun during the week. You need a strategy to focus these tactics on your goal cleverly.
On your way to work one sunny day, you notice many people working outside at a cafe. “Aha! That’s it!” You realize that working outside at a cafe might be a great way to get extra sun. You start thinking of how you can get sun while working.
Your new strategy begins to take shape. Here it is:
Strategy: get sun while you work.
Now that you have a strategy, those tactics can get sharper and more cohesive.
Here are some new tactics that come to mind:
New tactic: work from cafes on sunny days
New tactic: join work calls from the phone in a park
New tactic: move weekly meetings to an outdoor location
These tactics tell you what you can do to implement the strategy with unified action. All these tactics are cohesive to your policy: get sun while you work.
Of course, your theory that more sun will improve your mental health is still unproven. But if your theory is sound, you should start to see progress toward improving your mental health.
If you want to get fancy, you could even set some metrics for your strategy to ensure it reaches the goal. You might try an online mental health survey before and after a week of working in the sun. Strategies, like theories, can and should be tested. You can also adapt the strategy based on the results of your progress.
Next, let’s look at an example of a UX strategy that deals with the design of a digital product/service.
An example of a UX strategy
Let’s take a classic example of UX strategy from the past to apply the goals/strategy/tactics framework to the user experience of a digital product.
Background: It’s 2010, and you’re a UX designer working at a little tech startup that helps people book doctors for specialty appointments. The business is going well, but new technology changes how customers use your service. It’s called the iPhone, and it’s quickly becoming the top device for users to book an appointment with your software.
In 2010, tons of new Apple and Android apps were becoming big players in the market through the widespread adoption of smartphones. You need a new strategy that takes this technological shift into account. How do you design the user experience to accommodate this emerging mobile technology? You need a UX strategy.
You could define some lofty goal to design a smartphone app and call it your UX vision. You could set many UX metrics to manage the team toward that vision. But that doesn’t tell us how to overcome this business challenge.
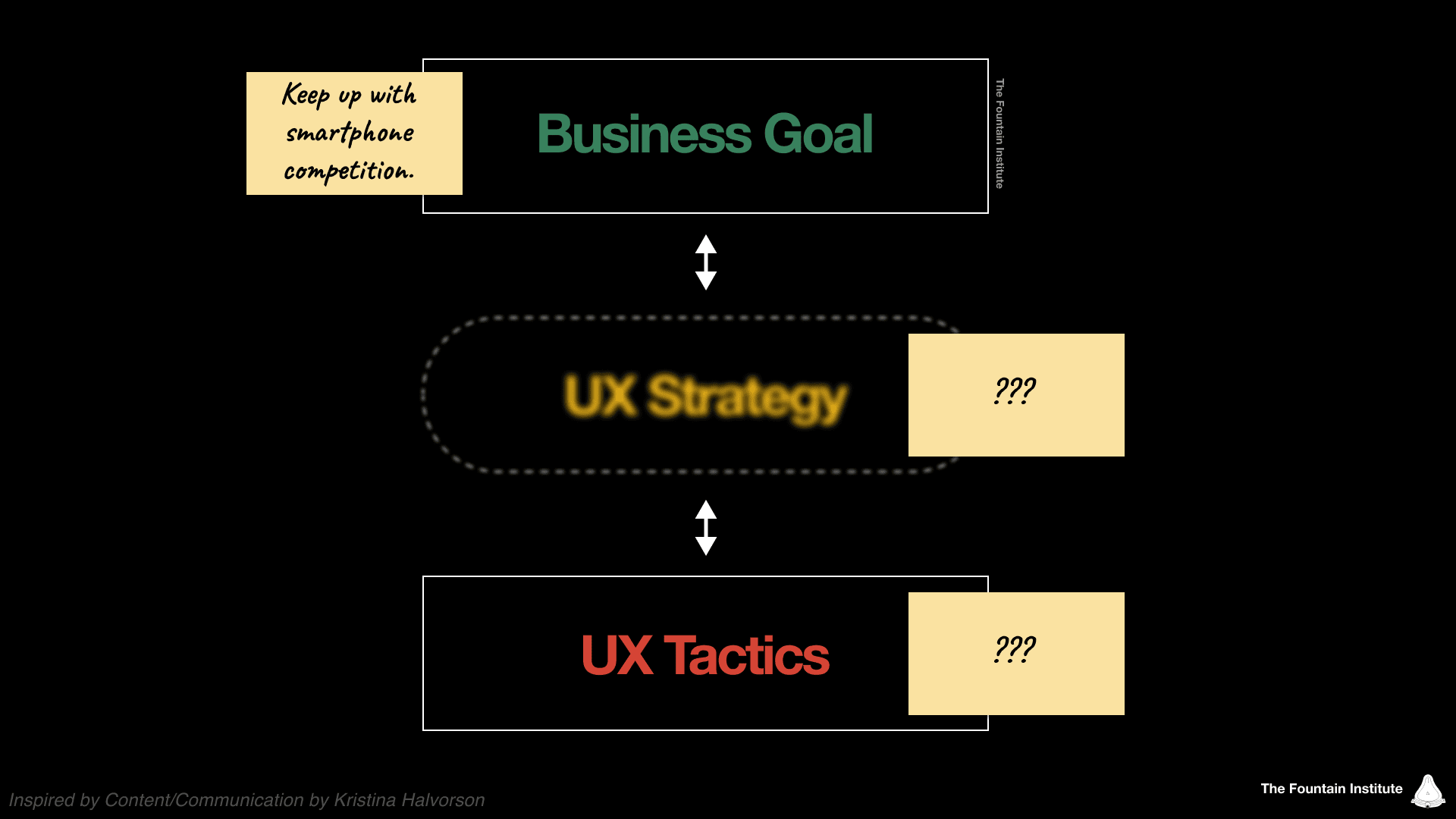
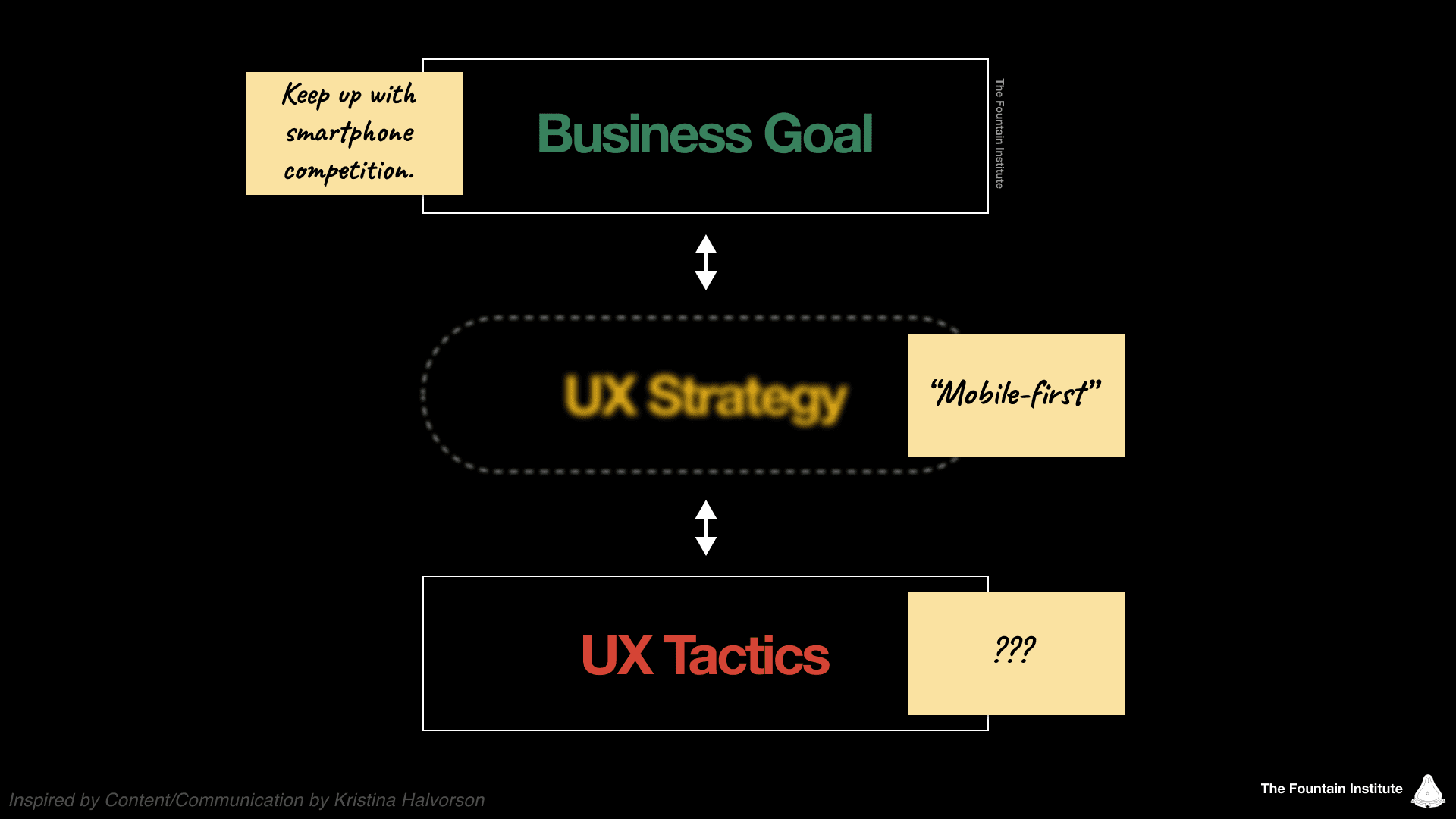
Let’s look at each layer and come up with a strategy.
Business Goal: keep up with smartphone app competition (the why)
UX Strategy: ??? (the how)
UX Tactics: ??? (the what)
Understanding the goal, a.k.a. the “why” behind our UX strategy
UX strategists don’t lead the entire organization, so the goal behind your UX strategy will likely be defined by someone else in leadership, meaning you will have to do the work to understand the goal and why it’s important.
The goal of a UX strategy should be business-related, not full of personal ambition that nobody signed off on. If you’re unsure about the goals, check with the VP of product or the head of design. Even if you set the goal, ensure the UX team shares it.
It’s good to align these goals early since strategy projects can take a while. Aligning on the goal and understanding why we’re pursuing a UX strategy ensures you don’t come up with something that gets ignored later.
In this case, the goal is to “keep up with the smartphone competition,” which is already framed like a problem, so we already have a hint that we’re trying to solve a big business challenge with this UX strategy.
The UX strategy, a.k.a. the clever “how” to ensure we reach our UX goals
Ok, it’s time to dive into the challenge. After researching your product’s analytics, you notice that many web app users use Android and iOS operating systems. Unfortunately, you don’t have the resources to build a native app for both Google and Apple operating systems.
After a little digging, you see a way around this problem. You discover that new technologies might allow you to redesign your web interface to be responsive to any mobile device, regardless of its operating system. It’s a responsive web app, and you think it could be the future.
You decide that by designing a responsive site, mobile users can use your software on their devices from anywhere. With your insight into responsive design, you’re ready to get into the strategy.
Knowing that you can design multiple versions of your web app, you decide to re-focus the UX team on the emerging market of smartphone users. What might happen if you designed the mobile version of your site before the web version? That might allow you to keep up with the apps while building on your past experiences and simplifying the experience for everyone.
UX Strategy: follow a “mobile-first” approach to design
Before you roll your eyes at this obvious strategy, remember that it’s 2010 in this example. This radical decision-making principle has the potential to guide the UX team toward simplifying and optimizing your doctor-booking service for a whole new generation of mobile users.
It’s a theory that might work in 2010.
The UX tactics, a.k.a. “what” coherent actions will reinforce our UX strategy
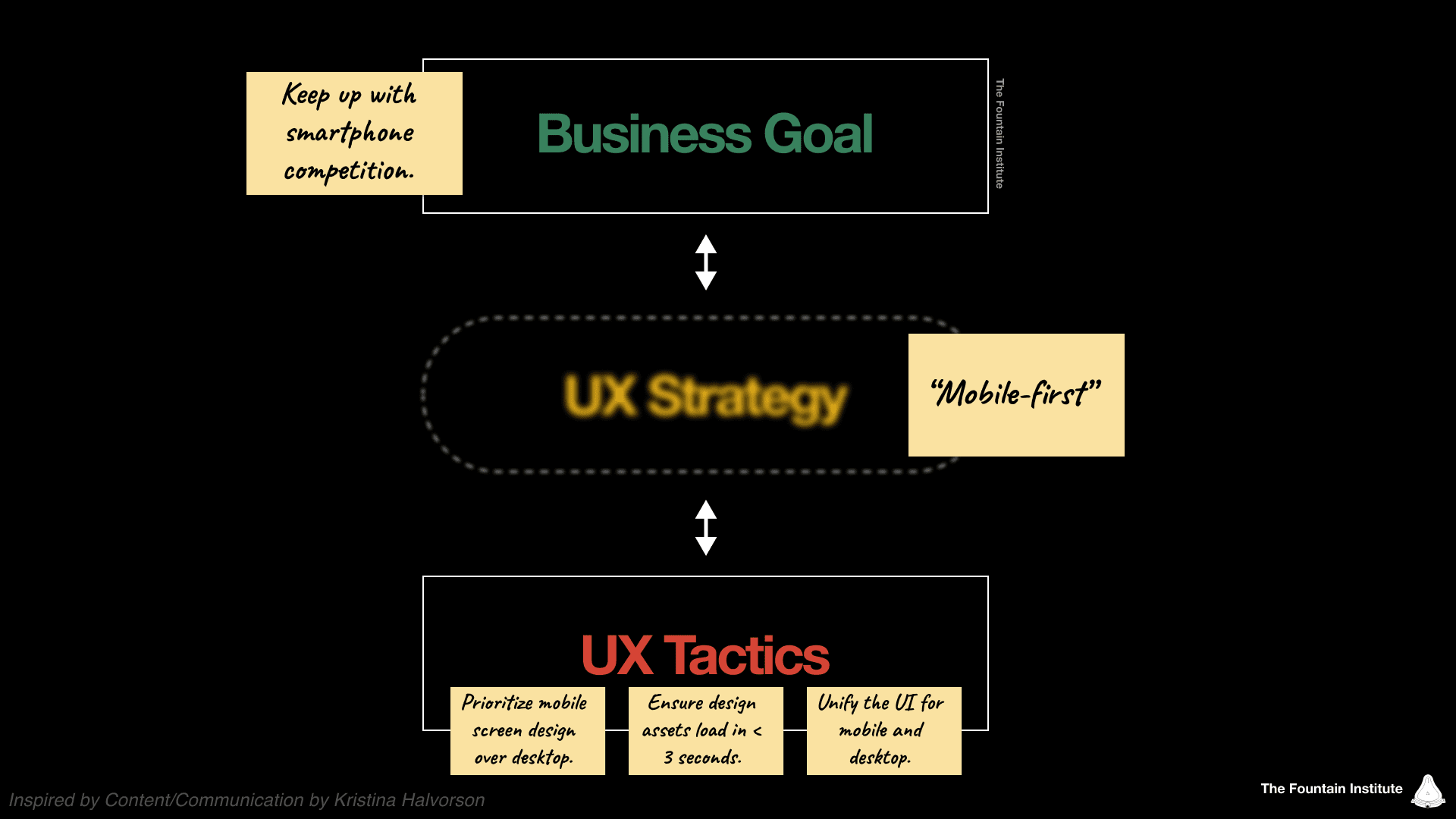
Now that you’ve decided on a strategy, it’s important to consider what this looks like in real life. Strategies are intentionally vague on purpose so they can guide from a high level. Let’s define a few tactics that align with our mobile-first strategy:
UX Tactic: design mobile screens before the desktop screens.
UX Tactic: check that design assets load in < 3 seconds.
UX Tactic: combine the UI for mobile and desktop.
Notice the trade-offs involved in this strategy and resulting tactics. It doesn’t mention fancy technologies for desktop-like Flash or animations or videos like many design teams of that era. This mobile-first UX strategy is a complete shift in how the team approaches product design, and it would be quite radical in 2010.
The strategy is unproven, but the team agrees it might work because it’s based on sound research. As the UX team changes its process, they notice more mobile users start booking doctors from their smartphones, confirming the theory. The UX team now has a secret strategy that allows them to provide a better experience for the users and the business improves, a win-win situation.
While this strategy might feel radical in 2010, it’s nearly a default practice today. In time, effective strategies can become universal design principles. This strategy might not be effective today, but you can always re-focus the UX strategy on a new business challenge and goal.
A definition of UX strategy
Now that you understand what strategy is and isn’t, we can finally understand that definition from the beginning. Here is the definition of UX strategy:
UX strategy is a decision-making framework that guides UX work to reach business goals through experiences that people love.
This definition is carefully worded to help you avoid some common pitfalls of strategy. Let’s look more closely at how a UX strategy should be organized.
Decision-making frameworks > plans
A strategy is so much more than a plan. A plan is a set of activities the company says it will do but doesn’t necessarily have a uniting theme. Your company may plan to hire more designers, measure satisfaction, and invest in A.I. technology. But without a strategy, those are just tactics without a strategy. Strategies tie plans together (making them build towards something more effective). The strategy provides a way to decide what goes in plans and in which order the plan should be enacted to achieve maximum impact.
Guiding UX work (the tactics) with policy
What is at the core of a UX strategy? The policy is a principle of action adopted by an organization. The strategy guides the team through a well-designed policy. Policy (sometimes called “principles”) is vague enough to guide in diverse scenarios without becoming law or orders. A well-designed policy leads and guides with principles, not orders. UX designers struggle to maintain agency in the shadow of product leadership. Don’t turn strategy into an excuse to add more to-dos to a busy design team. Design policy and principle instead.
Business goals + user needs = UX strategy
It’s not easy, but it is possible to meet user needs in a way that achieves business goals. UX strategists constantly seek to negotiate a win-win relationship between business and user in their strategies. Sometimes, this requires focusing on some user needs at the expense of others. Good strategists know that you can’t do it all. UX strategy is the art of finding the right user needs that reach business goals so people can have experiences that last.
I hope you’re starting to see that UX strategy should be specific to your company and users. There is no magic formula or pre-built strategy to choose from. It takes hard work and research to complete a UX strategy project.
A template for designing UX strategy
Strategy projects can be challenging to manage. You will need more than a superficial understanding of goals, strategy, and tactics to turn a UX strategy into reality. Designing a UX strategy will be one of the hardest projects of your career. You need a central place to gather research and insights that align with the goals, strategy, and tactics framework.
While there is no easy formula for strategy, there are specific criteria that you need to include. What should go into a UX strategy? What does the process look like?
That’s why I created the Strategy Canvas. It’s based on the thinking of top strategists in the field, like Richard Rumelt, Stephan Bungay, and Henry Mintzberg. I use it to teach design leaders to create winning strategies in my course, Defining UX Strategy: LIVE. It prompts you to think about all the relevant aspects of a UX strategy and nothing more. It also makes a great collaborative artifact that you can use to share the burden of designing a UX strategy.
Use this canvas as a starting point for your strategy design process. You can use the filled-out canvas to get feedback and explain your approach to stakeholders. After it’s been thoroughly vetted, you can take the thinking in this canvas and transform it into common UX strategy artifacts like the two-pager or a slide deck.
Why and when you need a UX strategy
Not every team needs a UX strategy. You might need a strategy if your team is big enough to require a regular meeting. Without a UX strategy, designers might take the user experience in a million different directions. Without a strategy, you risk muddying the UX with unaligned approaches and personal ambitions.
It’s normal for different teams at a company to have their strategies. UX strategy is just one of many strategies in an organization. Technically, a UX strategy is an operational or a functional strategy. It sits below higher-level strategies like the business strategy, and a UX strategy should align the design team with the business strategy. Don’t worry if your company doesn’t have a business strategy yet. If the UX strategy is good enough, it might even become the business strategy one day.
UX teams are getting bigger and bigger, so a strategy for the user experience makes more sense as UX matures. Imagine a UX team that is laser-focused on a lucrative business goal. A UX strategy can help teams proactively tackle big challenges and ensures every UX task makes a dent in the business goal.
A UX strategy clarifies purpose and actionable policy that can help UX designers align with business and reach long-term goals you never thought possible.
Most of all, it focuses on the complex work of designing experiences. Who doesn’t need a little more focus?
Learning resources for UX strategy
Read What Does a UX Strategist Do? to learn about what UX strategists do, in addition to designing UX strategies by Mads Soegaard
Get a case study of what not to do in UX strategy in Why Doing Everything is a Bad UX Strategy by Jeff Humble.
Watch A Plan Is Not a Strategy by Roger Martin
Read more about product strategy in WTF is a Strategy by Vince Law
Click through this presentation by Jim Kalbach for an alternative approach to UX strategy.
Read more about the GOST framework for strategy, the longer version of this framework
Watch this video about content strategy in How to Do Content Strategy (Probably) by Kristina Halvorson.
Watch this video about business strategy in this talk of the book Good Strategy/Bad Strategy: the Difference and Why It Matters by Richard Rumelt.
Read about the role of Strategic Designer in What is Strategic Design? An In-Depth Guide by Jeff Humble.
Get your company to fund a course in UX strategy with 10 online workshops to guide you in designing a winning UX strategy: Defining UX Strategy: LIVE by the Fountain Institute.
Learn how to design a UX Strategy
Build a whole new set of strategic skills by learning how to design a UX strategy from scratch with videos, live classes, and tons of templates.
Got a different framework for understanding UX strategy?
Put it in the comments and let us know why you like it!












![The UX Strategy Template Your Team Actually Needs [Free Canvas]](https://images.squarespace-cdn.com/content/v1/5dc5935a7224ad2839d7e750/1769035489412-65KNDYBSE7B83C4V6CTJ/UX_Strategy_Template-Fountain_Institute%28thumbnail%29.png)



![What is UX Strategy, Really? [Definition, Examples & Template]](https://images.squarespace-cdn.com/content/v1/5dc5935a7224ad2839d7e750/1690900371024-D6TO1WZD9ED628OO0B1T/What_is_UX_strategy%28thumbnail%29-Fountain_Institute.png)